Avatel, una App a medida para una teleoperadora en continuo crecimiento.
CLIENTE
Avatel Telecom
SKILLS
Investigación UX, Flujos de Usuario, Sistemas de Diseño, Diseño UI, Prototipado, Testing, Desarrollo
SECTOR
Telecomunicaciones
EQUIPO
Project Manager, Product Designer (UX/UI), Desarrollo (front/back)
LOCALIZACIÓN
España
El reto.
Avatel Telecom necesita dar un trato especial a sus clientes para poder diferenciarse del resto de sus competidores. Decide construir una plataforma que permite la digitalización de los servicios de soporte, para no tener que gestionar los problemas y consultas por vía telefónica.
La solución.
Desde Syntonize, colaboramos con Avatel Telecom analizando los productos de la competencia para definir una propuesta de valor clara. Ayudamos a crear y definir una App Híbrida a través de la cual empoderamos al usuario a gestionar de forma telemática todos los trámites en relación a sus servicios contratados.
Definición de producto.
Por medio de workshops de co-creación y definición con Avatel, y estudiando la competencia, nuestro equipo de Diseño de Producto definió las necesidades de los usuarios y el alcance del producto mínimo viable.
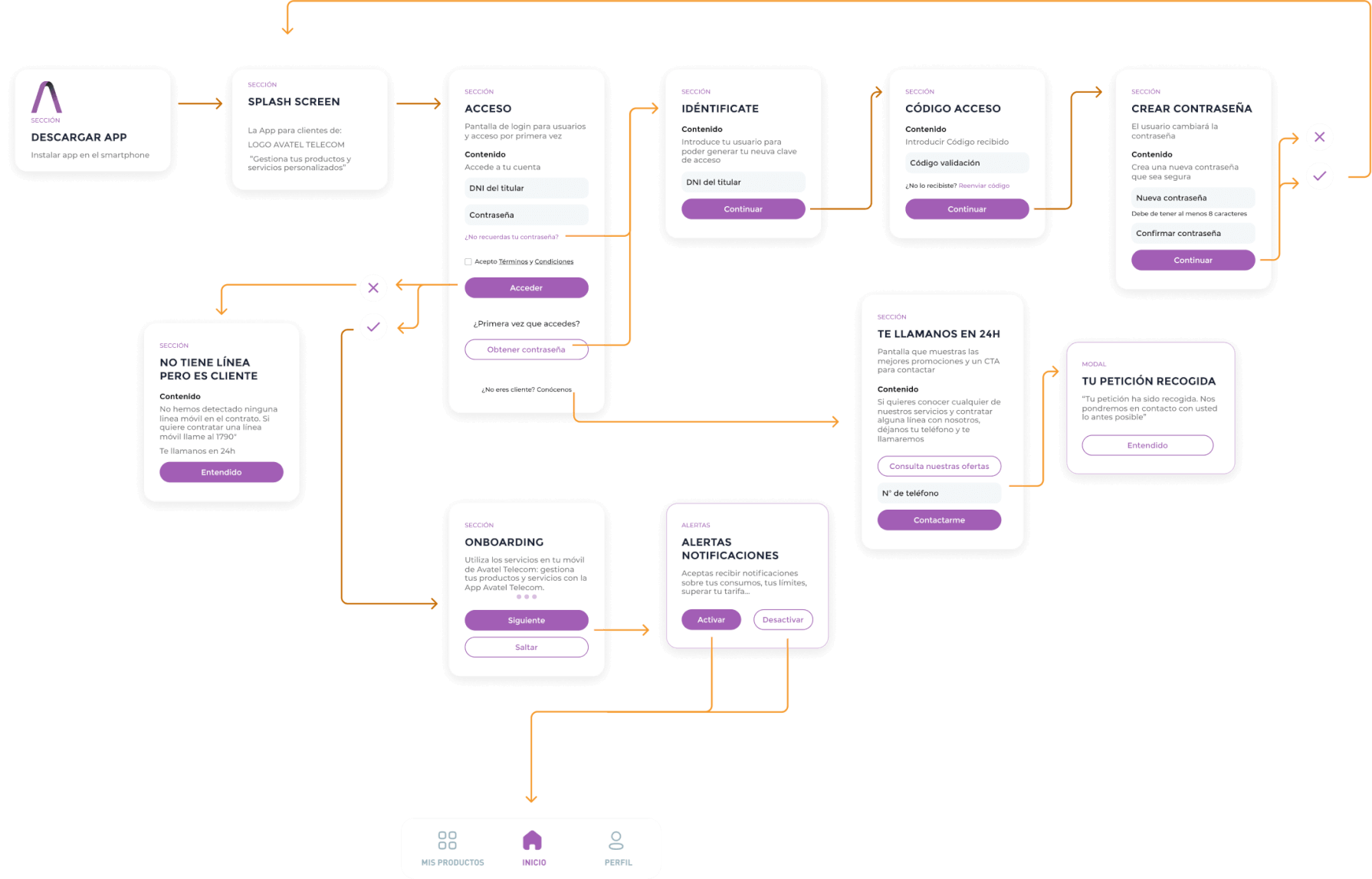
Trabajamos la arquitectura definiendo los flujo de navegación para optimizar la experiencia de uso y garantizar una fácil interacción con el producto y sus funcionalidades.

Transparencia y visibilidad real.
Definimos la estrategia del producto para poder centrarnos en las necesidades existentes y poder entender a cada tipo de usuario que conforma la plataforma. En este caso, clientes, empresas y particulares.
Desarrollamos un producto escalable con soluciones que comprenden servicios dedicados a maximizar la experiencia de usuario, el cumplimiento de los requisitos de seguridad, la oportunidad de acceder a la información de sus líneas móviles y poder realizar diferentes gestiones.

Escalabilidad
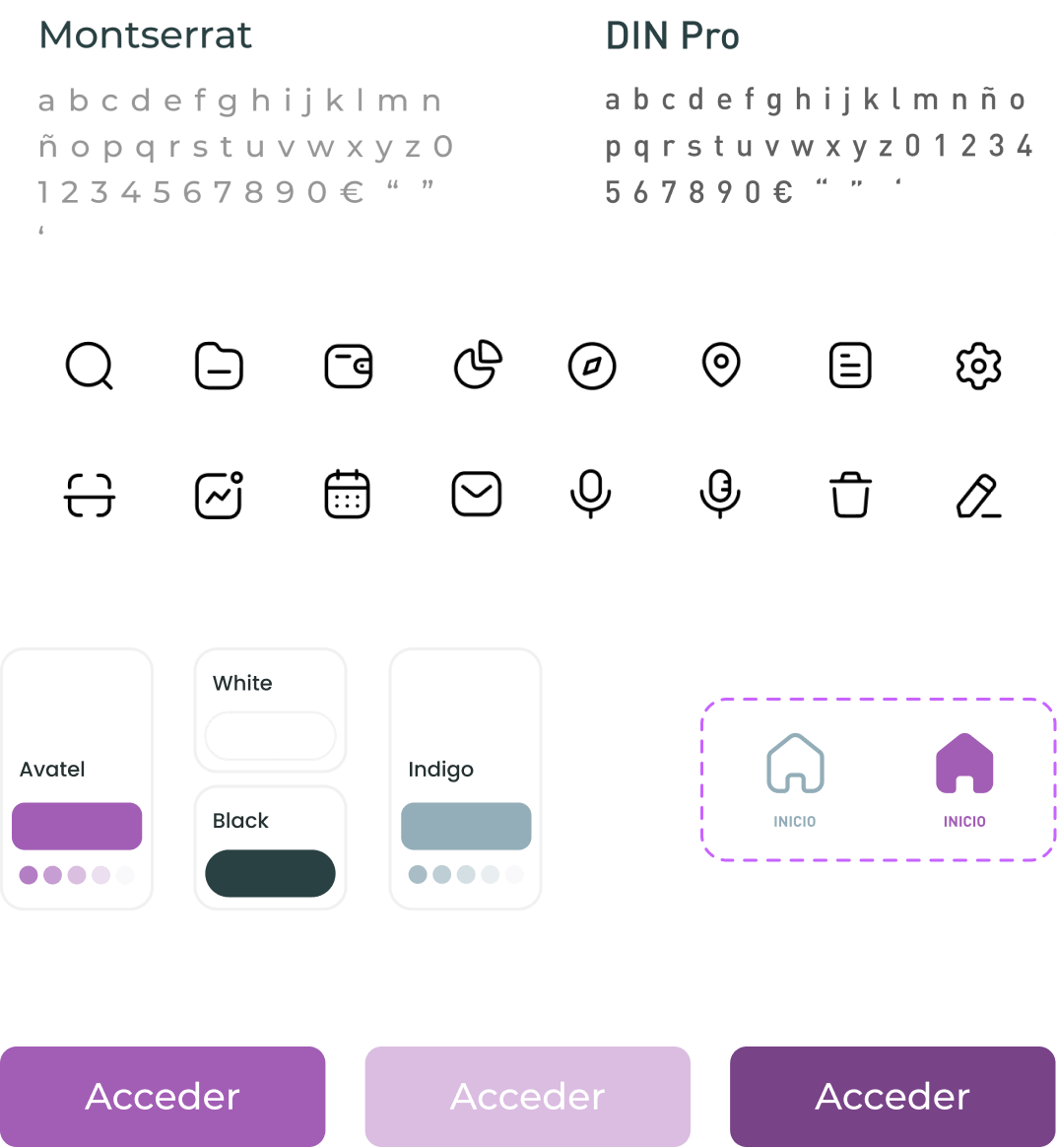
Esta es la primera fase de muchas. El producto promete escalar en funcionalidades para dotar de mayor capacidad operativa a sus clientes. Por eso, decidimos establecer las bases desde el principio definiendo un sistema de diseño que garantice la consistencia del diseño y la escalabilidad del producto.


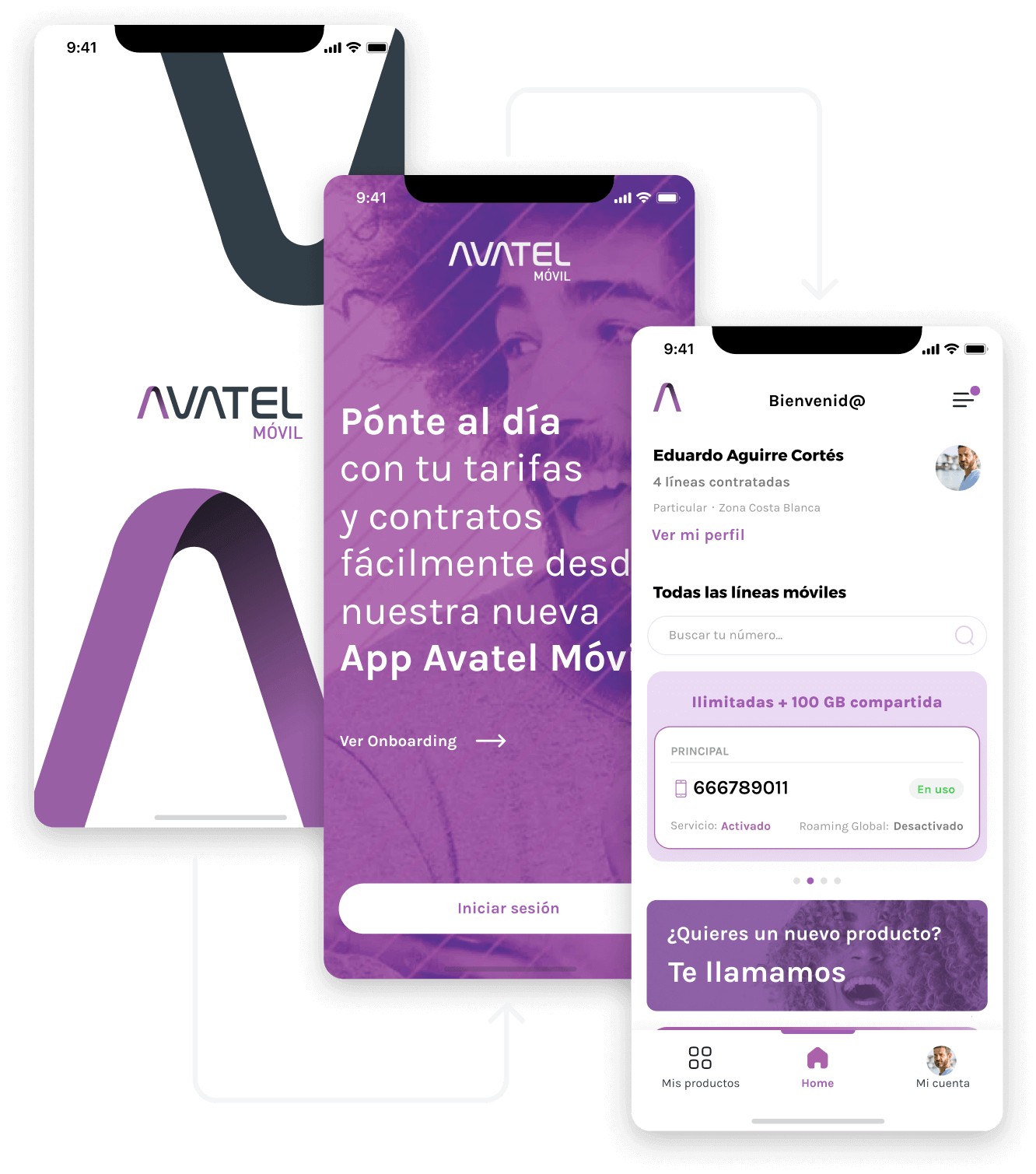
User interface.
Según se iban definiendo todas las funcionalidades, se creó un prototipo completamente navegable, que nos ayudó, junto con el cliente, a detectar diferentes fallos y resolver áreas de mejora antes de pasar el relevo a la fase de desarrollo.

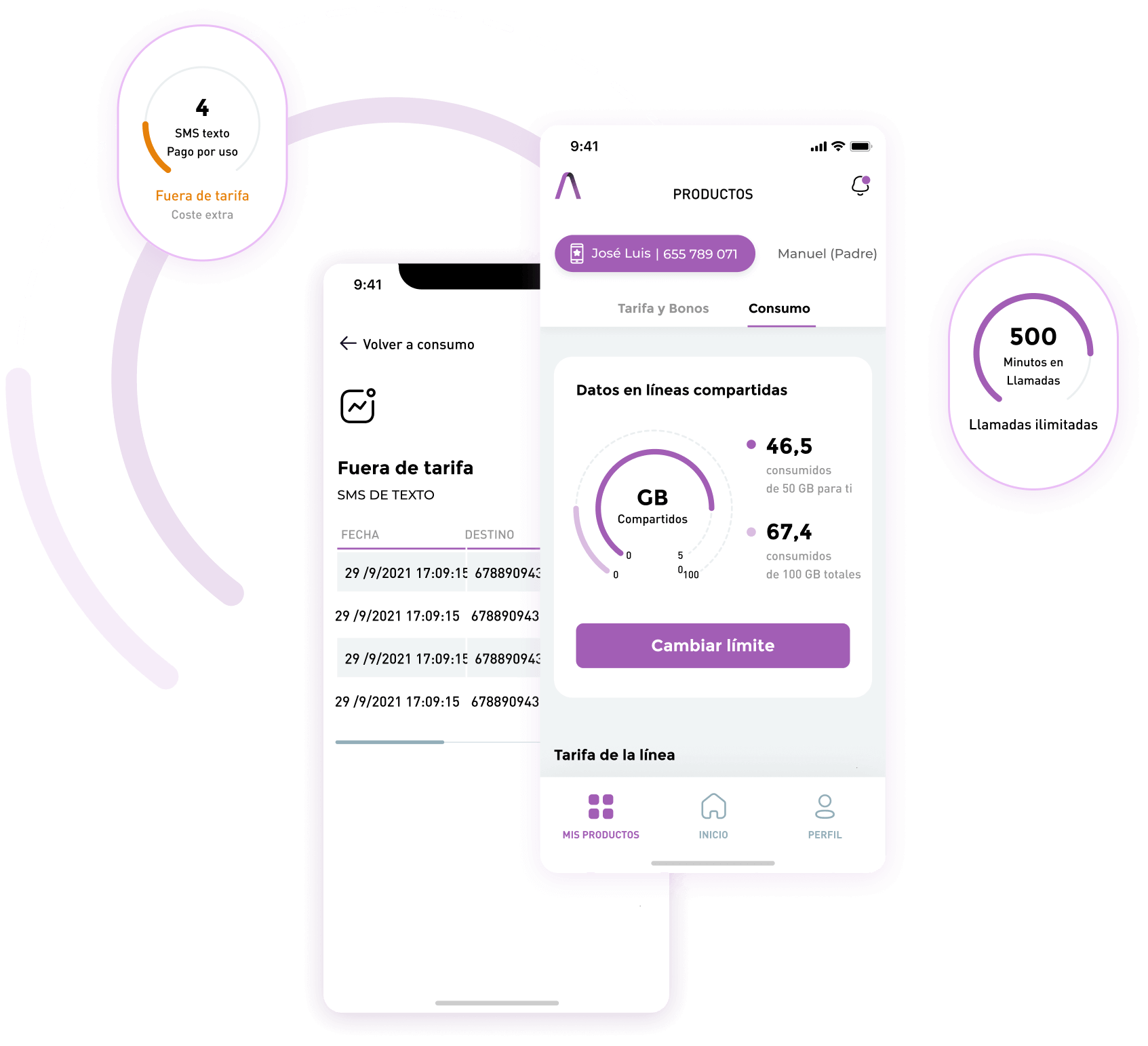
01.
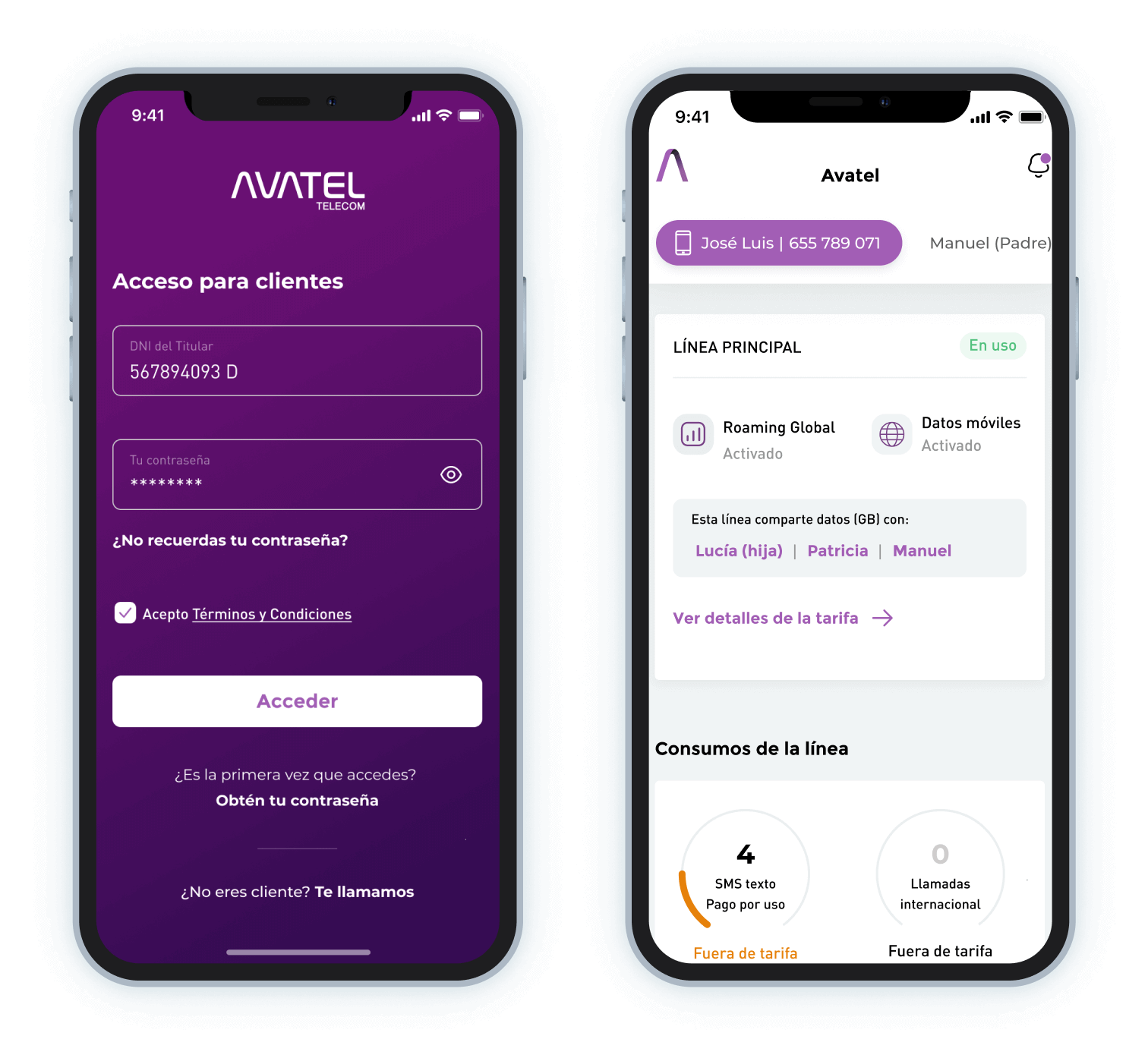
Detalle en los consumos.
Proceso sencillo en el que ofrecemos al usuario información detallada, de cada perfil dado de alta, sobre sus tarifas, bonos y consumos.
Proceso sencillo en el que ofrecemos al usuario información detallada, de cada perfil dado de alta, sobre sus tarifas, bonos y consumos.
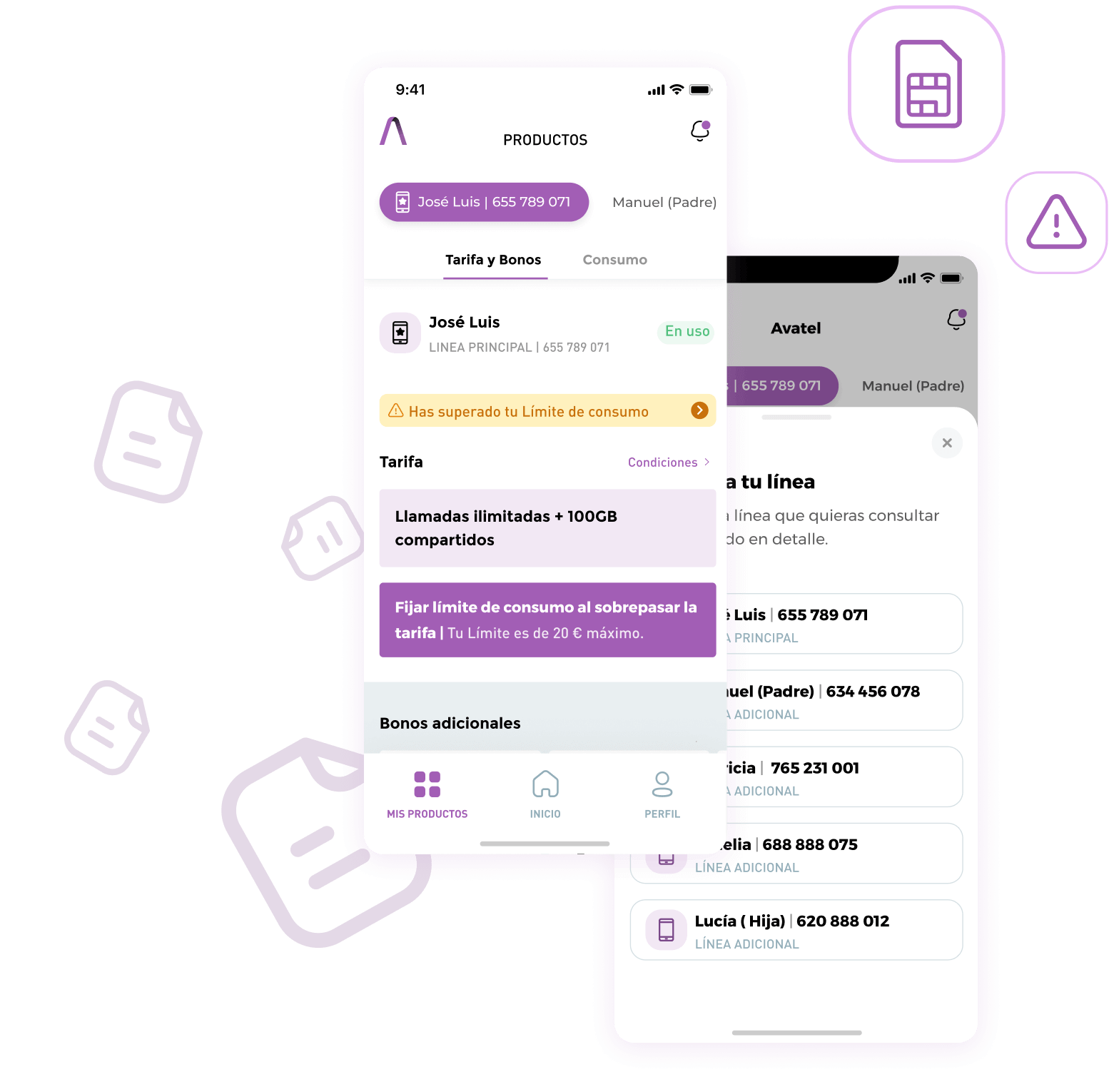
02.
Mis productos.
A través de esta sección, damos visibilidad a todos los productos que el usuario ha contratado. Se detallan los consumos, las tarifas contratadas, los límites y dotamos a la plataforma de una capacidad operativa sencilla.
Proceso sencillo en el que ofrecemos al usuario información detallada, de cada perfil dado de alta, sobre sus tarifas, bonos y consumos.


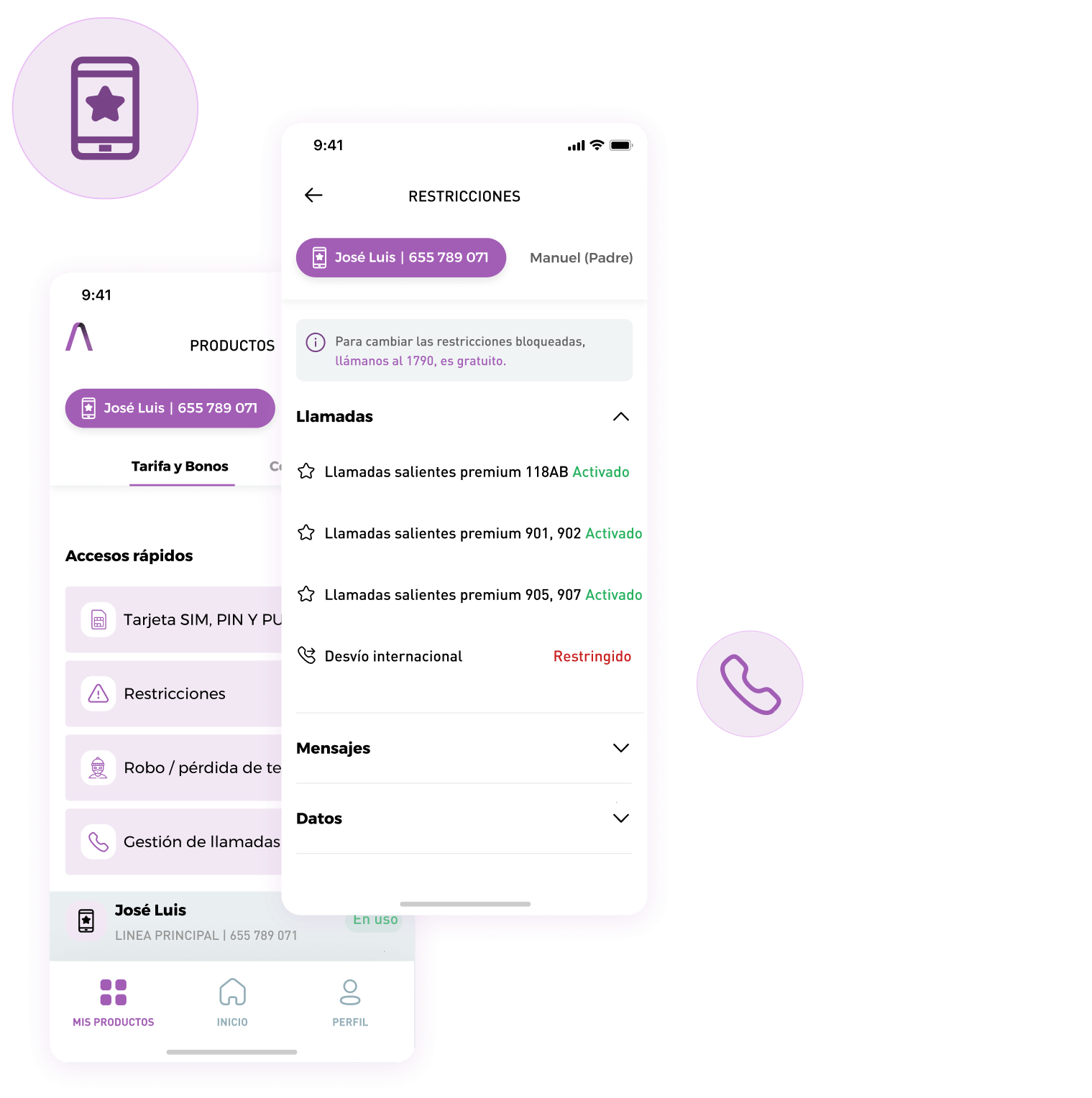
03.
Accesos rápidos
Para maximizar la experiencia de usuario y cumplir los requisitos de seguridad, se diseñaron accesos rápidos que ayudan al usuario a obtener la información necesaria en cualquier momento.
Proceso sencillo en el que ofrecemos al usuario información detallada, de cada perfil dado de alta, sobre sus tarifas, bonos y consumos.

Desarrollo Ágil para todo un ecosistema Avatel.
Llevamos a cabo un conjunto de aplicaciones hibridas para el grupo Avatel creadas mediante variaciones de un mismo código, lo que llamamos aplicaciones monorepo. Esto agiliza la creación de diferentes aplicaciones que tienen la misma funcionalidad, o una funcionalidad muy similar.
Al desarrollarlas en Angular e Ionic nos permite compilarlas mediante capacitor para distribuirlas tanto en iOS como en Android, lo que también agiliza el desarrollo, ya que cada variación solo se tiene que implementar una vez, pero afecta a ambas plataformas.
Todo esto nos ahorró mucho tiempo en la fase de desarrollo
Angular 12 | API. | .NET Core 6
Nos permite crear aplicaciones web muy versátiles y robustas, reutilizando códigos y habilidades para cualquier otro objetivo futuro de implementación.
Ionic 6 + Capacitor 3
Posibilidad de generar una aplicación instalable tanto en IOS como en Android con un mismo código y permitiéndonos acceder a elementos del dispositivo como la Cámara, Notificaciones, Sensores (siempre con el permiso del usuario)
Codemagic
Con esta herramienta desplegamos las aplicaciones en las stores con un solo click lo que nos deja mas tiempo para dedicar al desarrollo.
Nx
Nos permite trabajar varias aplicaciones con un mismo código (Monorepo)
RESULTADO
Los usuarios cuentan ahora con una app híbrida capaz de maximizar su experiencia, cumpliendo los requisitos de seguridad, y con capacidad de escalar, gracias a los servicios ofrecidos.
HORAS DE TRABAJO
TAREAS EN JIRA
VIDEOCONFERENCIAS
Conectamos con tu pulso digital.
Potenciamos y acompañamos el crecimiento de las compañías
facilitando la conexión entre sus marcas y los consumidores en los entornos digitales,
no sólo en España sino también en el resto de mundo.


 English
English Français
Français