Si estás dentro del mundo del desarrollo web, te habrás dado cuenta de que en ciertas ocasiones el rendimiento de la web desarrollada no es el que esperabas. Te vamos a hacer una pregunta, ¿conoces el formato para imágenes AVIF?
Existen diversas causas responsables de que el rendimiento web no sea el óptimo; como no mitificar los archivos JavaScript y css, usar un JavaScript antiguo o usar un formato de imagen que no es el más óptimo, entre más cosas. Sin embargo, en el caso del formato de las imágenes, es un factor que cobra especial relevancia cuando buscamos una web que cargue rápido. Por ello, es importante tener en cuenta al diseñar la web, trabajar con formatos como WebP o AVIF, ya que estos aportan un drástico menor tamaño sin sacrificar calidad. A continuación te mostraremos qué el formato AVIF, por qué es importante y cómo realizar el cambio dentro de tu WordPress a través de diferentes plugins. ¿Estás listo para llevar la optimización web al siguiente nivel
¿Qué es el formato AVIF?
Es un formato de imagen moderno, que gracias a su capacidad para mostrar imágenes de alta calidad a un peso muy reducido, comparado con otros formatos como JPG o PNG, incluso WebP, ha comenzado a generalizarse su popularidad.
El formato AVIF (AV1 Image File Format) ha sido desarrollado por Alliance for Media haciendo uso del códec de vídeo AV1 usando su misma tecnología de compresión avanzada. Su desarrollo se centró en crear un formato versátil que aprovechara la compresión avanzada para reducir el tamaño de las imágenes manteniendo la misma calidad. Por esa misma razón, este formato es idóneo para entornos web y móvil, donde los tiempos de carga y consumo de datos son cruciales.
Para conseguir esto, usa tecnologías de compresión avanzada como la codificación en bloques. Es decir, divide la imagen en bloques de diferentes tamaños, los bloques se procesan independientemente para optimizar la compresión según las características locales de la imagen, lo que permite manejar tanto áreas uniformes como regiones con muchos detalles de manera eficiente.
También usa predicción intra-frame. Esto significa que emplea técnicas de predicción basadas en patrones dentro de la misma imagen. Esto simplemente permite “predecir” los valores de ciertos píxeles a partir de sus vecinos, eliminado de esta manera redundancias y reduciendo la cantidad de datos usados en el almacenamiento.
Gracias al uso de estas tecnologías de compresión, permite un porcentaje de ahorro frente a otros formatos más tradicionales entrono al 30% hasta el 50%. Incluso en determinados casos puede ser hasta más llegando a un 70% de ahorro.
Características del formato AVIF
- Permite una alta compresión con una excelente calidad.
La calidad que ofrece es similar o incluso superior frente otros formatos tradicionales como JPG, PNG o WebP, con un tamaño de archivo bastante menor.
- Soporte para características avanzadas
HDR (High Dynamic Range): Al soportar imágenes de alto rango dinámico permite ofrecer colores más vivos y mejores grados de luminosidad.
Profundidad de color: Admite hasta 10 o 12 bits por canal, ideal para detalles y colores.
- Diseño basado en AV1:
Usa el códec AV1 que es un formato de código abierto y libre de regalías.
- Compatible con diferentes navegadores:
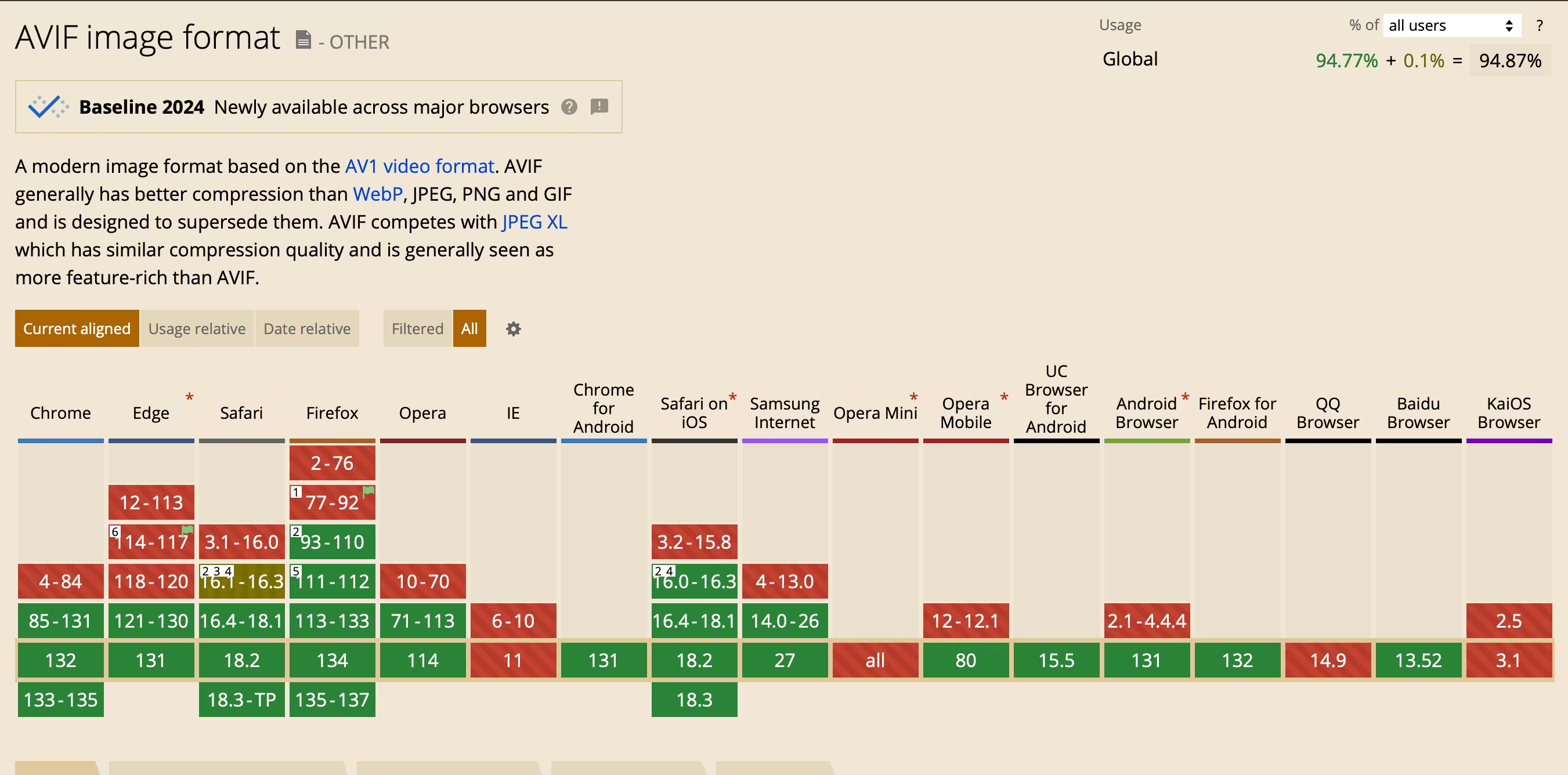
Gracias a la enorme popularidad que está ganado en los últimos años, este formato AVIF es compatible con diversos navegadores aunque no llega al nivel de otros archivos clásicos como PNG o JPG. (En la siguiente imagen su compatibilidad con las diferentes versiones de los navegadores)
Ventajas de usar AVIF
- Alta compresión sin pérdida de calidad: Como hemos mencionado anteriormente, reduce el tamaño al rededor de un 50% o más, usando menor ancho de banda y cargas más rápidas.
- Libre de licencias: Al usar el formato AV1, que es un formato abierto y sin licencias hace que sea más económico para los desarrolladores y empresas aumentando su accesibilidad.
- Optimización del rendimiento web: Al tener tamaños de archivos significativamente más pequeños que los formatos PNG y JPG, AVIF permite reducir el tiempo de carga de las páginas web. Un factor muy importante a la hora de mejorar la experiencia de usuario y optimizar el consumo de ancho de banda.
- SEO y métricas Core Web Vitals: Como te imaginarás, Google prioriza sitios con tiempos de carga rápidos, lo que se traduce en una mejora del puntaje en herramientas como Lighthouse o PageSpeed Insights.
- Reduce los artefactos visuales: Al manejar mejor las áreas complejas (como degradados y texturas) que JPG, reduce el efecto de bandín y pixelación, haciendo las imágenes más limpias y agradables.
- Compatible con 4K y 8K: Al ser un formato de imagen moderno, está pensado para satisfacer las necesidades actuales de calidad. Por ello, está pensado para dar soporte a transmisiones en 4k y 8k y pantallas de alta resolución.
Algunas desventajas
- Menos compatibilidad con navegadores: Al ser un formato de reciente creación, aún existen navegadores o versiones, que no son compatibles con este formato por lo que puede ser un problema en estos casos. Eso si, a medida que pasa el tiempo, son más navegadores, sistemas operativos y herramientas de edición que soportan AVIF.
- Aunque su compresión es alta su procesado es mayor. Al usar códec AV1 requiere de más recursos de procesamiento, lo que se puede traducir en tiempos más largos para generar imágenes AVIF. En ciertos teléfonos o navegadores antiguos la decodificación puede ser más lenta. Aunque la verdad, estos tiempos de carga son casi inapreciables y no son del todo importantes. Ejemplo: Decodificar en un teléfono gama media de 2018, un JPG podría ser 10ms mientras que un AVF 30 ms. En casos como sitios web o aplicaciones donde el tiempo de descarga (debido al tamaño más pequeño de AVIF) compensa el tiempo de procesamiento, el impacto percibido es menor.
Comparativa entre PNG, JPG, AVIF, WebP
| Formato | Compresión | Calidad | Tamaño de Archivo | Compatibilidad | Uso Principal |
|---|---|---|---|---|---|
| JPEG | Compresión con pérdida (Lossy) | Buena calidad, pero puede perder detalles en alta compresión | Alta compresión, pero tamaño mayor comparado con WebP/AVIF | Muy alta compatibilidad (todos los navegadores y dispositivos) | Fotografía, imágenes web estándar |
| PNG | Compresión sin pérdida (Lossless) | Alta calidad, especialmente para imágenes con transparencias | Archivos grandes comparado con otros formatos sin pérdida | Alta compatibilidad, aunque algunos navegadores antiguos no lo soportan bien | Gráficos, logotipos, imágenes con transparencia |
| WebP | Compresión con pérdida y sin pérdida | Buena calidad con tamaño de archivo reducido | Reducción significativa del tamaño sin pérdida de calidad notable | Soporte en la mayoría de los navegadores modernos, pero no todos (ej. IE) | Imágenes web de alta calidad con menor tamaño |
| AVIF | Compresión con pérdida y sin pérdida | Excelente calidad, incluso superior a WebP en algunas situaciones | Reducción de tamaño de archivo de hasta un 50-70% frente a JPG y PNG | Compatibilidad creciente en navegadores modernos (Chrome, Firefox, Edge, Safari) | Optimización web, imágenes en alta resolución (4K/8K) |
¿Cómo crear imágenes con formato AVIF?
Existen varias formas de crear una imagen con formato AVIF sin necesidad de llevar a cabo ninguna instalación.
Es una herramienta de Google que permite convertir imágenes hacia AVIF o hacia cualquier formato, pudiendo seleccionar hasta el nivel de compresión y pérdida de calidad. Es ideal cuando tienes que comprimir unas pocas imágenes de forma fácil y sencilla.
Convertidores Online de Imágenes
Existen múltiples sitios como CloudConvert, Online-Convert, y similares que ofrecen la opción de convertir imágenes a AVIF. De gran utilidad para conversiones ocasionales.
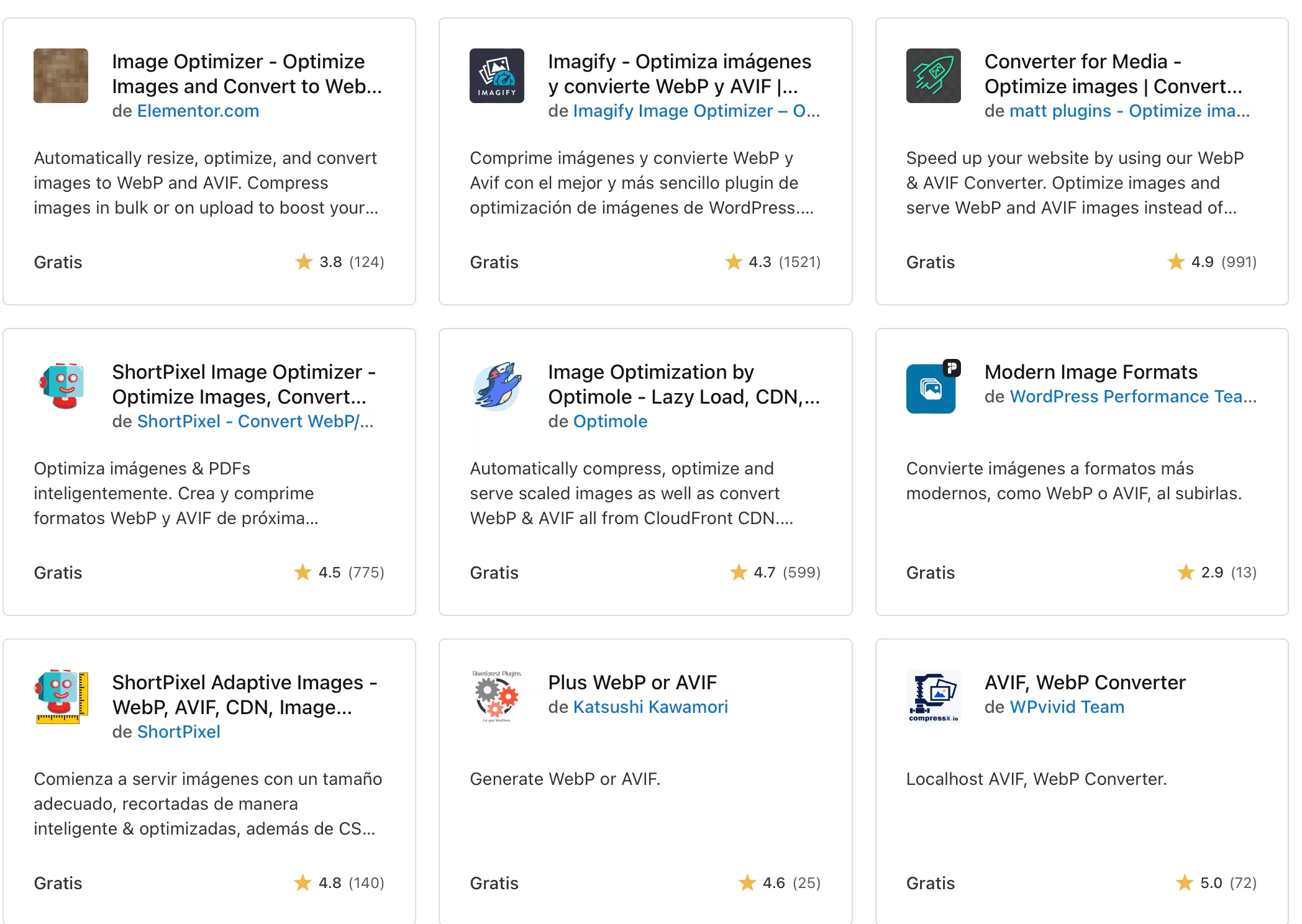
Plugins para convertir a AVIF
Imagify: Plugin desarrollado por WP Rocket que ofrece soporte para los formatos de siguiente generación como son AVIF y WebP, solo en la versión premium. También, no solo comprime en estos formatos, si no que puede ayudarte a comprimir las imágenes de tu web sin necesidad de cambiar el archivo.
Converter for media: Es un plugin que específicamente se dedica a comprimir las imágenes de tu sitio web hacia los formatos WebP y AVIF. Principalmente el formato de salida por defecto al que podrás comprimir tus imágenes será WebP, sin embargo con la versión premium podrás hacerlo hacia el formato AVIF. Este plugin convierte las imágenes masivamente, pero su peculiaridad es que es compatible con todos los navegadores, pues solo ofrece la versión de la imagen comprimida si el navegador lo acepta, de lo contrario ofrece la imagen que subiste originalmente.
Short Pixel: Este destaca por ofrecer la conversión automática de diversos formatos como JPEG, PNG, WebP y AVIF. Sin embargo, para este último es necesaria la versión premium. Es compatible con WooCommerce y sitios multisitio y además integra el almacenamiento en la nube para las copias de las imágenes originales.
Para ver más plugins puedes revisar las recomendaciones de WordPress.
Pasar de AVIF a PNG
Como hemos mencionado en pasos anteriores, para pasase de AVIF a PNG puedes usar herramientas en línea como CloudConvert, Online-Convert o Squoosh.app, sin necesidad de instalaciones. Por otro lado, hay programas como XnConvert o ImageMagick que soportan esta conversión. Yéndonos de nuevo a WordPress, plugins como Converter for Media pueden convertir las imágenes cargadas a los formatos PNG desde AVIF, sin problemas.
¿Lo mejor para una web rápida?
Lo mejor para obtener una web que cargue rápido, es contar con verdaderos expertos con una alta experiencia en el diseño y desarrollo web. En Syntonize llevamos más de 15 años transformando y mejorando las webs de nuestros clientes a la medida de sus necesidades. Si buscas optimizar el rendimiento de tu sitio y ofrecer la mejor experiencia a tus usuarios, contacta con nosotros hoy mismo y descubre cómo podemos ayudarte a lograrlo. ¡Haz que tu web sea más rápida, eficiente y efectiva con Syntonize!


 English
English Français
Français